O plugin de otimização de velocidade mais fácil para WordPress.
O Jetpack Boost oferece ao seu site as mesmas vantagens de desempenho que os principais sites do mundo, sem precisar de um desenvolvedor.
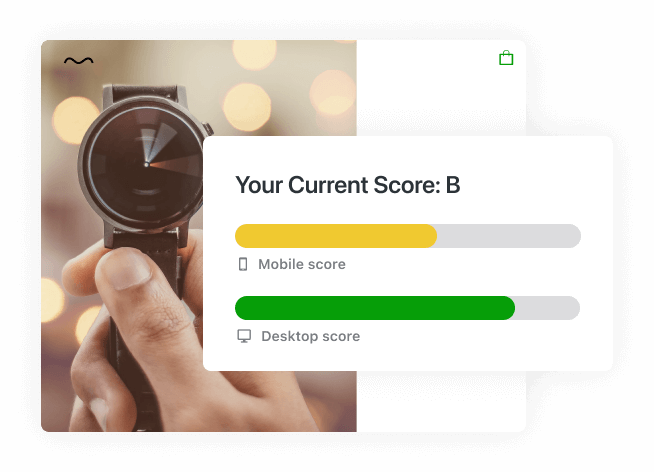
Verifique o desempenho do seu site
Como está o desempenho do seu site? Gere um relatório rápido e ative melhorias avançadas no desempenho com alguns cliques.
- Pontuação de desempenho em dispositivos móveis.
- Pontuação de desempenho no desktop.
- Veja o impacto das alterações no desempenho com facilidade.

Melhore seu SEO
O desempenho é um fator cada vez mais importante para a posição nos resultados de pesquisa. Apareça em uma posição mais alta e receba mais tráfego no seu site.
- A velocidade da página é um fator direto para a classificação das pesquisas.
- Reduza as taxas de rejeição oferecendo páginas mais rápidas.

Armazene seu site em cache para obter tempos de carregamento mais rápidos
Nossa função de cache reduz o tempo de carregamento e aumenta a satisfação dos visitantes.
- Garanta carregamentos rápidos de página armazenando uma captura do seu site, proporcionando aos visitantes a melhor experiência de navegação.
- Com uma interface simples, você pode atualizar o cache sob demanda, garantindo que seu conteúdo esteja sempre atualizado.
- Ajuste as regras de cache, mantendo as páginas dinâmicas, como carrinhos de compras e feeds ao vivo, interativas e atualizadas.

Acelere seu site do WordPress
Sites rápidos levam a mais visitas à página e conversões. Deixe seu site muito rápido com ferramentas de aceleração e o painel simples do Boost.
- Gere o CSS crítico do conteúdo acima da dobra.
- Adie o Javascript para que a página carregue mais rápido.
- Veja quais imagens do seu site precisam de atenção.

CDN da imagem
Aproveite o carregamento de imagens extremamente rápido e o desempenho otimizado com nossa CDN de imagem.
- Redimensione as imagens para um tamanho apropriado automaticamente.
- Converta imagens para formatos modernos e eficientes, como WebP.
- Disponibilize imagens de uma rede mundial de servidores.

Guia de imagens
Descubra e corrija imagens com resolução, proporção ou tamanho abaixo do ideal e melhore a experiência do usuário e a velocidade da página.
- Verifique o tamanho e a resolução das imagens diretamente no navegador.
- Veja rapidamente quais imagens estão no tamanho incorreto.

Impulsione os cinco melhores plugins de desempenho em um teste de comparação
Veja os resultados do teste de comparaçãoA primeira renderização de conteúdo (FCP) é a rapidez com que a primeira imagem ou texto é exibido na tela.
Quando alguém vê o conteúdo aparecendo, essa pessoa se certifica de que a página está sendo carregada com sucesso.
A maior renderização de conteúdo (LCP) acontece quando a maior parte do conteúdo é exibida.
Isso dá à página uma sensação de carregamento rápido. Com isso, é menos provável que um visitante saia da página.
Um atraso de um segundo no tempo de carregamento pode reduzir as taxas de conversão em 20%
Fonte: web.dev
Otimize o carregamento de CSS
Crie estilos otimizados para cada página, aumentando consideravelmente a velocidade, especialmente em dispositivos móveis.
Adiamento de JavaScript não essencial
Suspenda algumas tarefas até carregar a página para que os elementos importantes sejam carregados mais rapidamente.
Concatenar JS e CSS
Organize, compacte e combine automaticamente os códigos JS e CSS para ter um carregamento mais rápido.
Melhore gratuitamente a velocidade e SEO do seu site
CSS crítico automatizado
Economize tempo com o CSS crítico automatizado
- Gere o CSS crítico novamente quando houver mudanças no seu site.
- Mantenha o desempenho do site otimizado.

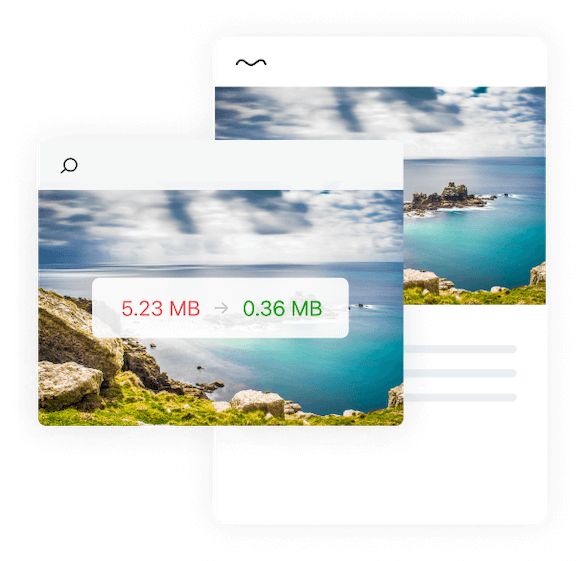
Analisador de imagens
Nosso analisador de imagens verifica seu site e identifica as imagens que precisam de atenção.
- Faz uma varredura automática no seu site para encontrar problemas no tamanho das imagens.
- Apresenta um relatório detalhando onde estão as imagens com problemas.
- Mostra a economia de largura de banda se os problemas forem resolvidos.

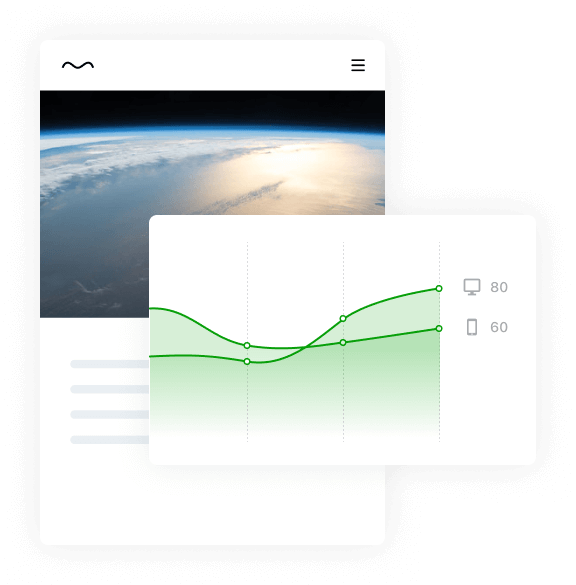
Acompanhe o histórico de desempenho do seu site
Mantenha-se informado sobre o desempenho do seu site, observando quando a velocidade aumenta ou diminui.
- Gráfico de desempenho histórico para celular e desktop.
- Visualize os sinais vitais do núcleo histórico da web.
- Analise o que pode ter causado a queda da sua pontuação.

Ajustar a qualidade da imagem
Tenha controle total sobre a qualidade das imagens fornecidas pela CDN.
- Reduza o tamanho do site ajustando a qualidade da imagem.
- Ajuste a qualidade da imagem por formato de imagem.
- Opcionalmente ignore a compressão para imagens sem perdas.

-
Obtenha o Boost gratuitamente
Boost
GratuitoFerramentas essenciais para melhorar o desempenho do seu site sem precisar de desenvolvedores.
- Pontuações de desempenho do site
- Otimize o carregamento de CSS
- Cache de páginas do site
- Adiamento de JavaScript não essencial
- Guia de imagem
- CDN da imagem
- Concatenar JS e CSS
-
Fazer upgrade do Boost
Boost
50% de desconto *US$US$Regenere automaticamente o CSS crítico e encontre problemas nas imagens com facilidade.
- Todas as funcionalidades gratuitas
- CSS crítico automatizado
- Analisador de tamanho de imagens
- Histórico de desempenho
- Controle de qualidade da imagem
- Suporte prioritário
- * O desconto é aplicado apenas no primeiro ano; todas as renovações são realizadas pelo preço integral.