Se você tem um site, é provável que queira saber quantos visitantes recebe. Portanto, não é de surpreender que a funcionalidade Estatísticas do WordPress.com, do Jetpack, é um dos mais populares que oferecemos! Com esta funcionalidade, você consegue ver rapidamente quantas visitas seu site recebe, quais posts e páginas são mais populares e de onde vêm seus visitantes.
Existem vários plugins e serviços que fornecem estatísticas, mas os dados podem ser excessivos. As Estatísticas do WordPress.com tornam as métricas mais conhecidas fáceis de entender por meio de uma interface clara e atrativa. Além disso, você pode usá-las com outros plugins e serviços analíticos.
Este artigo abrange:
- Como habilitar suas estatísticas
- Exibir e entender suas estatísticas
- Ajustar e personalizar suas configurações
- E o Google Analytics?
- Instalar o Jetpack
1. Habilitar suas estatísticas
As Estatísticas do WordPress.com são automaticamente habilitadas quando você ativa e conecta o Jetpack ao WordPress.com: nenhuma outra configuração é necessária! Consulte a última seção para obter ajuda de como instalar o Jetpack.

Como saber se está funcionando? Adicionamos um emoticon sorridente na parte inferior de sua página da Web, como este à direita. (Observação: do Jetpack versão 3.1 em diante, o emoticon não estará habilitado por padrão. Você pode habilitá-lo e desabilitá-lo conforme descrito na seção Ajustar e personalizar suas configurações, abaixo.)
Se você está dizendo para si mesmo : “Uau! Que enorme!”, não se desespere: na verdade, ele é pequeno. Veja aqui o emoticon no tamanho real: 
É bem pequeno. No entanto, você pode desabilitar sua exibição: consulte a seção Configurar e personalizar suas estatísticas, abaixo, para saber como fazer isso.
2. Exibir e entender suas estatísticas
Agora que suas estatísticas estão habilitadas e executadas, você pode exibi-las de diversas maneiras com o Jetpack.
- Adicionar ao painel principal
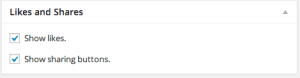
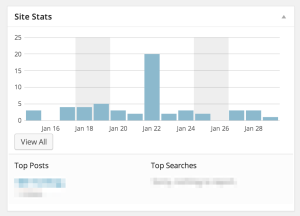
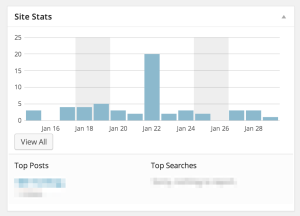
Você pode adicionar o módulo de estatísticas à tela principal de seu Painel para ter uma visão geral das visualizações do site assim que você faz login. Em sua tela principal do Painel, você pode habilitar o widget Estatísticas do site, abrindo a guia Opções de tela e marcando a caixa Estatísticas do site.

Assim você pode ver rapidamente as visitas ao site, as páginas mais visualizadas e os termos de busca que as pessoas usaram para encontrar seu site. Prático, não?

O widget Estatísticas do site em seu Painel.
- Estatísticas detalhadas
Ao acessar Jetpack –> Estatísticas pela barra de menu do lado esquerdo, você visualiza estatísticas mais detalhadas pelo Painel. Aqui você vê informações sobre Referenciadores, Principais posts e páginas, Termos de busca, Assinaturas e Cliques.
É uma boa maneira de ver quais conteúdos são populares em seu site, assim você pode escrever mais sobre os tópicos de que seus visitantes mais gostam.
- Estatísticas aprimoradas

Estatísticas de visualização por país no WordPress.com
Ao acessar sua página de estatísticas, proporcionamos a você ainda mais informações sobre seu site, incluindo o melhor total de visualizações por dia, total de visualizações frequentes e comentários, além de funcionalidades como Visualizações por país, que mostra os lugares no mundo onde seus posts estão sendo vistos!
Você ainda pode ver as estatísticas por dia, semana e mês. Descubra ainda mais sobre as Estatísticas do site do Jetpack – incluindo o que não rastreamos pelo Jetpack – na página de documentação do WordPress.com.
3. Ajustar e personalizar suas configurações
Tudo o que abordamos até aqui é habilitado por padrão quando você ativa e conecta o Jetpack ao WordPress.com.
Mas sabia que você também pode fazer configurações personalizadas nas estatísticas? Acesse Jetpack –> Configurações em seu painel, localize a funcionalidade Estatísticas do WordPress.com na lista por ordem alfabética e clique no link “Configurar” que aparece ao passar o mouse sobre ele:

Na próxima tela, você verá diversas opções para configurar suas estatísticas. Abordarei cada uma delas detalhadamente abaixo.

- Barra de administração
Marcar esta caixa adiciona a “Sparkline” das estatísticas à sua barra de administração ao visualizar o front-end do seu site. Caso você esteja na parte wp-admin do seu site, ela não aparecerá.
Ela é assim (realçada em verde):

Essas linhas representam as últimas 48 horas de visualizações de página do blog em questão, com linhas mais escuras que indicam visualizações de página noturnas. Cada linha representa um período de duas horas. O número que aparece ao passar o mouse sobre a Sparkline é a quantidade geral mais alta de visualizações por hora durante o período mais recente de 48 horas.
Talvez você se pergunte por que precisaria disso. É uma boa maneira de ver a atividade do seu site rapidamente para poder observar alguma atividade incomum no tráfego quando você não está no Painel.
- Usuários registrados
É possível optar por rastrear ou não as visitas ao site ou visualizações de página do site de usuários conectados. Você pode até especificar diferentes grupos de usuários dos quais deseja rastrear – ou não – as estatísticas.
Se quiser saber com que frequência seus Editores visitam seu site, é possível fazer esse rastreamento marcando a caixa ao lado de Editor. Simples assim!
- Emoticon
Você se lembra de quando mencionei sobre como ocultar o emoticon de estatísticas? Embora eu não saiba por que você lembraria, isso torna o mundo muito melhor! Mas, se você quiser ocultar o emoticon do site, marque a caixa aqui.
- Visibilidade do relatório
Por padrão, as estatísticas só podem ser vistas por usuários Administradores conectados. Esta opção oculta as estatísticas de outros usuários registrados que não são Administradores.
Se quiser que outros grupos de usuários (Editor, Autor, Colaborador ou Assinante) sejam capazes de ver as estatísticas, será necessário incluí-los, marcando a caixa ao lado do grupo de usuários que deseja adicionar. (Observação: não é possível desmarcar a visibilidade das estatísticas de usuários Administradores.)
4. E o Google Analytics?
Uma das perguntas mais frequentes que recebemos sobre o Jetpack é: “Quero usar o Google Analytics! Preciso desabilitar as Estatísticas do WordPress.com no Jetpack?”
Não!
Você pode usar os dois em sua instalação do WordPress. A vantagem de usar as Estatísticas do WordPress.com é que você tem uma imagem da atividade do seu blog direto no Painel. Se quiser usar outro serviço de análise, pode usar, com certeza. As Estatísticas do WordPress.com funcionam bem com o Google Analytics e outros serviços de rastreamento de estatísticas.
5. Instalar o Jetpack
Para ver as Estatísticas do WordPress.com funcionando em seu site, você precisará instalar o plugin do Jetpack. (Observação: O Jetpack funciona com sites auto-hospedados do WordPress. Se o seu site ou blog estiver hospedado no WordPress.com, você já terá acesso a todos as funcionalidades do Jetpack!)
Existem duas maneiras de instalar o plugin do Jetpack:
- A forma mais simples é instalá-lo diretamente pelo seu Painel. Você encontra as instruções passo a passo aqui.
- Como alternativa, se você for um usuário avançado, poderá fazer o download dos arquivos de plugin (.ZIP) e instalá-los manualmente.
Espero que você tenha aprendido mais sobre a funcionalidade de Estatísticas do WordPress.com no Jetpack. Se tiver dúvidas, deixe um comentário abaixo.